Навчання Frontend
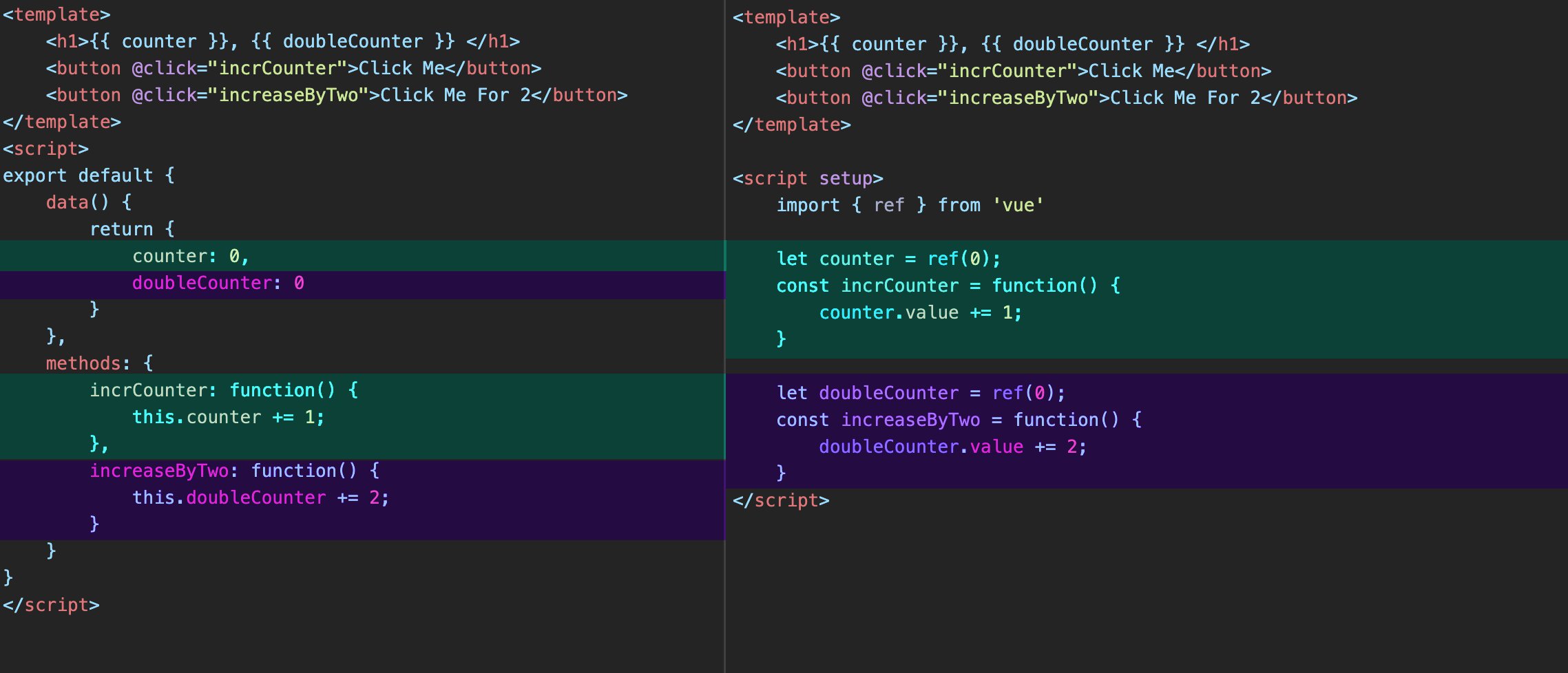
Почнемо з того, що Vue.js - це JavaScript-фреймворк з відкритим вихідним кодом, який використовується для розробки інтерфейсів і веб-додатків. Він вирішує завдання представлення та значно спрощує роботу з бібліотеками. До того ж, на відміну від аналогів, Vue.js може поступово впроваджуватися, що однозначно можна віднести до його плюсів.
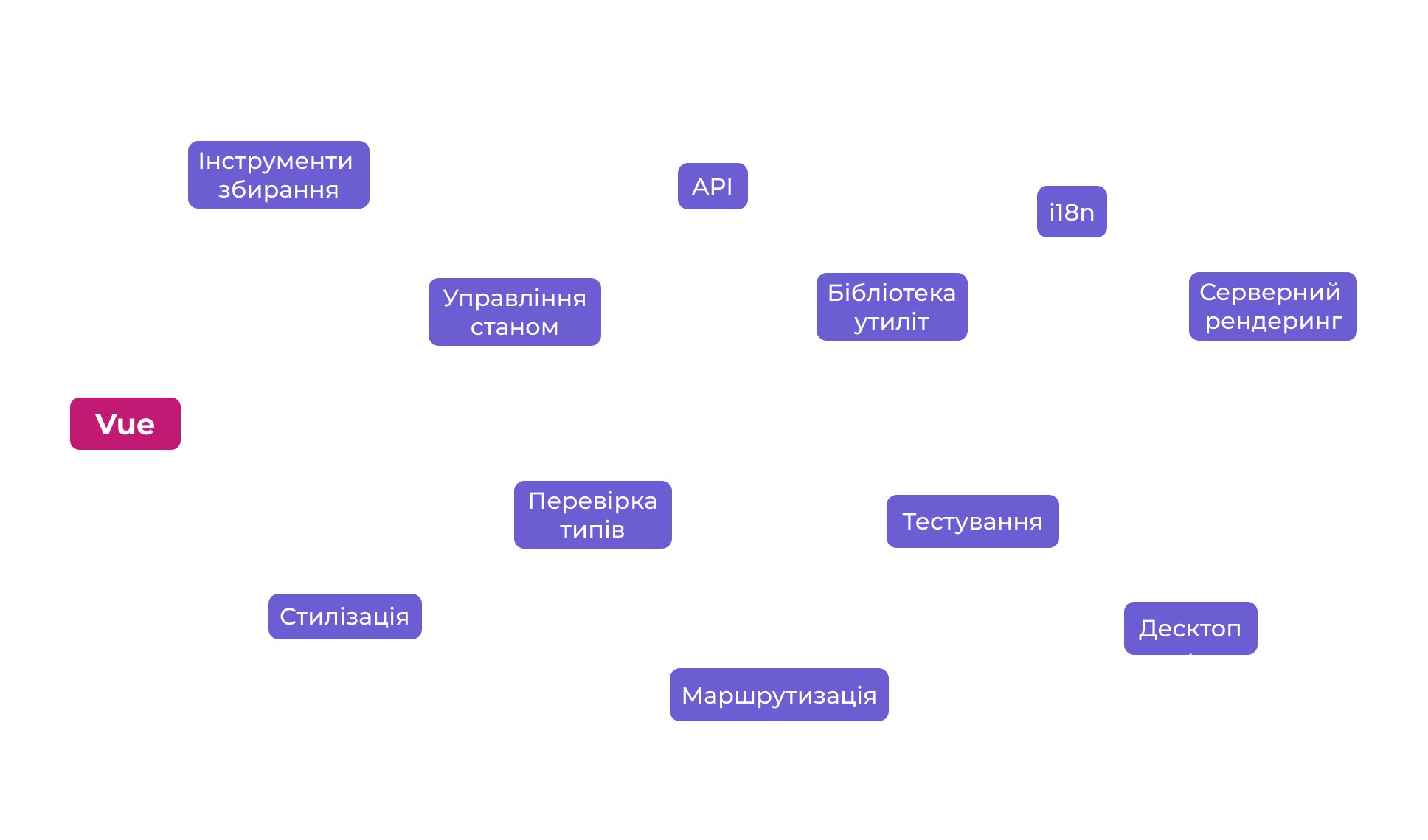
Насправді Vue.js є досить простим у вивченні, але тут є нюанс — щоб знання не виявилися поверхневими, освітній процес має проходити послідовно і за планом. Якщо ви розпочинаєте навчання у 2023 році, рекомендуємо дотримуватися дорожньої карти, яка описана в цій статті.