То, что позволяет сделать из изображения работающий сайт, на котором все графические элементы соответствуют заложенному дизайну, называется «верстка сайта». Этот инструмент достаточно своеобразен: имеет особенности и сложности, отличается спецификой.

Что такое верстка сайта
Если вам нужно сделать макет рабочим инструментом, а не оставить его обычным изображением, необходимо написать код. Он должен визуально воспроизводить макет сайта и распознаваться браузерами.
Дизайн и верстку сайта трудно воспринимать как отдельные единицы, потому что они неразлучны и всегда находятся вместе. Целью дизайнера является разработка отличного макета, а перед верстальщиком стоит задача воплотить этот продукт в реальность технически, заставив его по-настоящему работать.
Что подразумевают, употребляя странный глагол 'верстать'? На самом деле ничего сложного: создание структуры всех элементов на сайте в соответствии с первоначальным макетом. Правильная верстка сайта должна включать множество нюансов. Чтобы избежать нестабильной работы вебсайта или вообще полного прекращения его функционирования необходимо подобрать инструменты, проверять валидность верстки и хорошо разбираться в коде.
Из каких процессов состоит верстка сайта?
Верстка сайтов – обширный набор процессов, несколько примеров которых приведены ниже:
- вырезание из макета изображений, иконок и другой графики, компоновка и сбор в отдельную папку;
- сбор шрифтов для корректного отображения;
- разработка страниц сайта, опираясь на дизайн-макет;
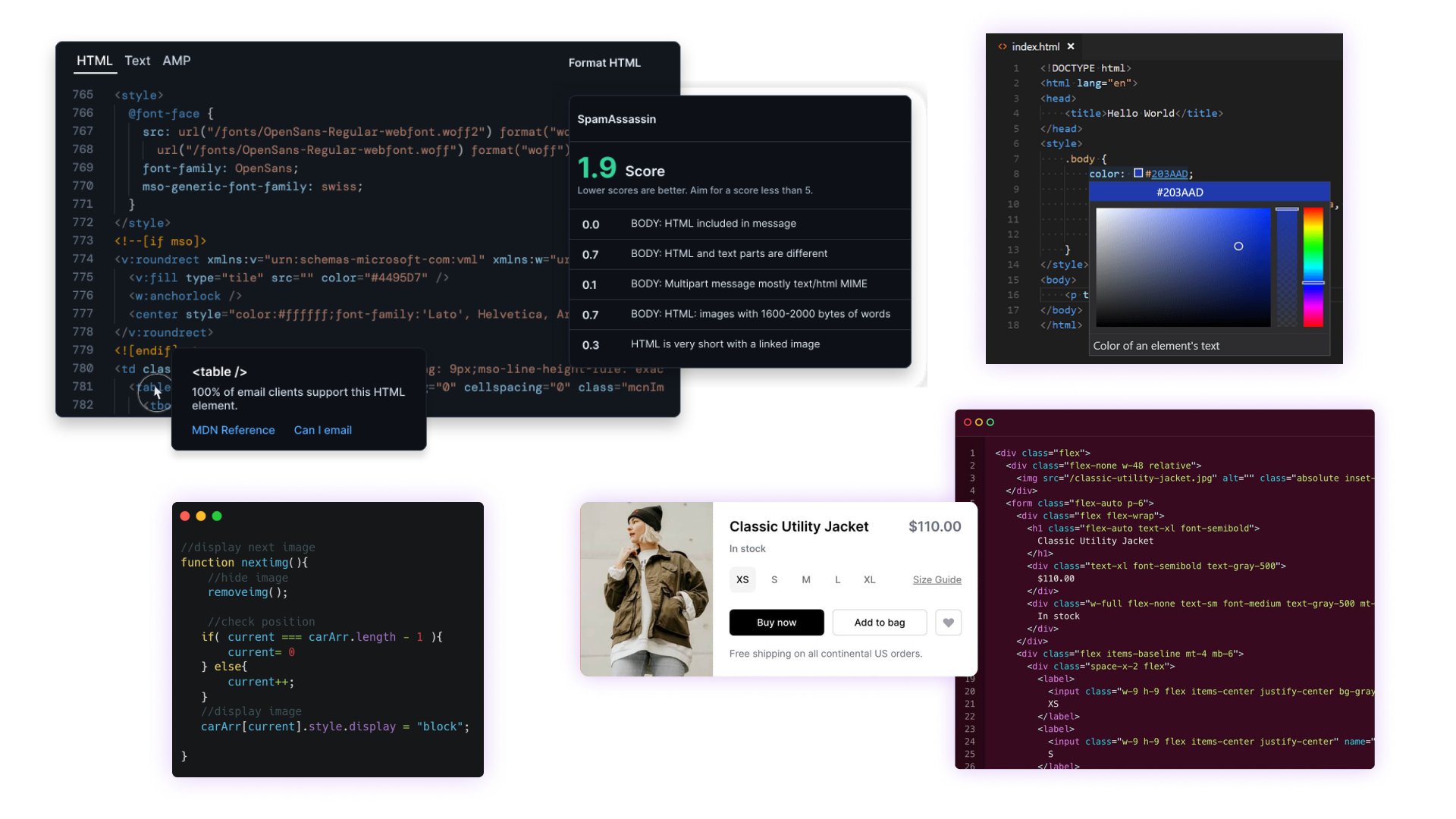
- верстка страниц в HTML и CSS;
- подключение JS-библиотек; создание динамики частей;
- тестирование и проверка валидности верстки.
Работа верстальщика – конверсия изображения в инструмент – напоминает папу Карла, которому из полена удалось создать Буратино.

3 главных вида верстки веб-сайтов
Перечислить все виды верстки сайтов достаточно сложно, ведь их существует достаточно много. Именно поэтому специалисты остановились на выделении трех основных:
- табличная
- блочная
- адаптивная
Адаптивная верстка
Это корректное отображение на любых видах устройств. На сегодняшний день она имеет наибольшую популярность, которая объясняется нежеланием людей ограничиваться отражением только на компьютерах или смартфонах. Адаптивная верстка является неотъемлемой частью двух других видов. Это означает, что адаптивность учитывается и в случае с блочной, и в случае с табличной версткой. Поэтому она реже выделяется как отдельный вид.
Дальше немного подробнее о двух других видах.
Табличная верстка
Этот метод появился еще тогда, когда верстка сайтов находилась на этапе развития, иначе говоря, люди только начинали путь основательного изучения этого процесса.
Если не углубляться в детали, можно провести аналогию с работой в Excel через применение таблиц, наполненных информацией. Несмотря на свою устаревший метод отличается активным использованием. Это происходит благодаря тому, что он подходит для типовых проектов с возможностью детализации и индивидуализации. Представим, что существует компания, чьи филиалы разбросаны по многим городам страны. Используя эту верстку, разработчики не столкнутся ни с одной проблемой при создании сайтов под каждый город. У них будет сходство, единая стилистика, но одновременно и индивидуальные отличия.
Блоковая верстка
Это современный универсальный вид верстки сайтов, активно используемых при создании качественных веб-страниц. Его принцип – размещение всех элементов в блоках или контейнерах, содержащих необходимую информацию и остающихся регулируемыми. Можно задать различные параметры, включая размер и цвет.
Блоковая верстка дизайна макета воплощает любые идеи дизайнера в реальность, имеет больше возможностей и отличается простотой в использовании. Код удобно читается браузерами, что положительно влияет на ранжирование сайта в поисковиках. Сайт корректно отображается на разных устройствах, ведь блоки гарантируют адаптивный дизайн.
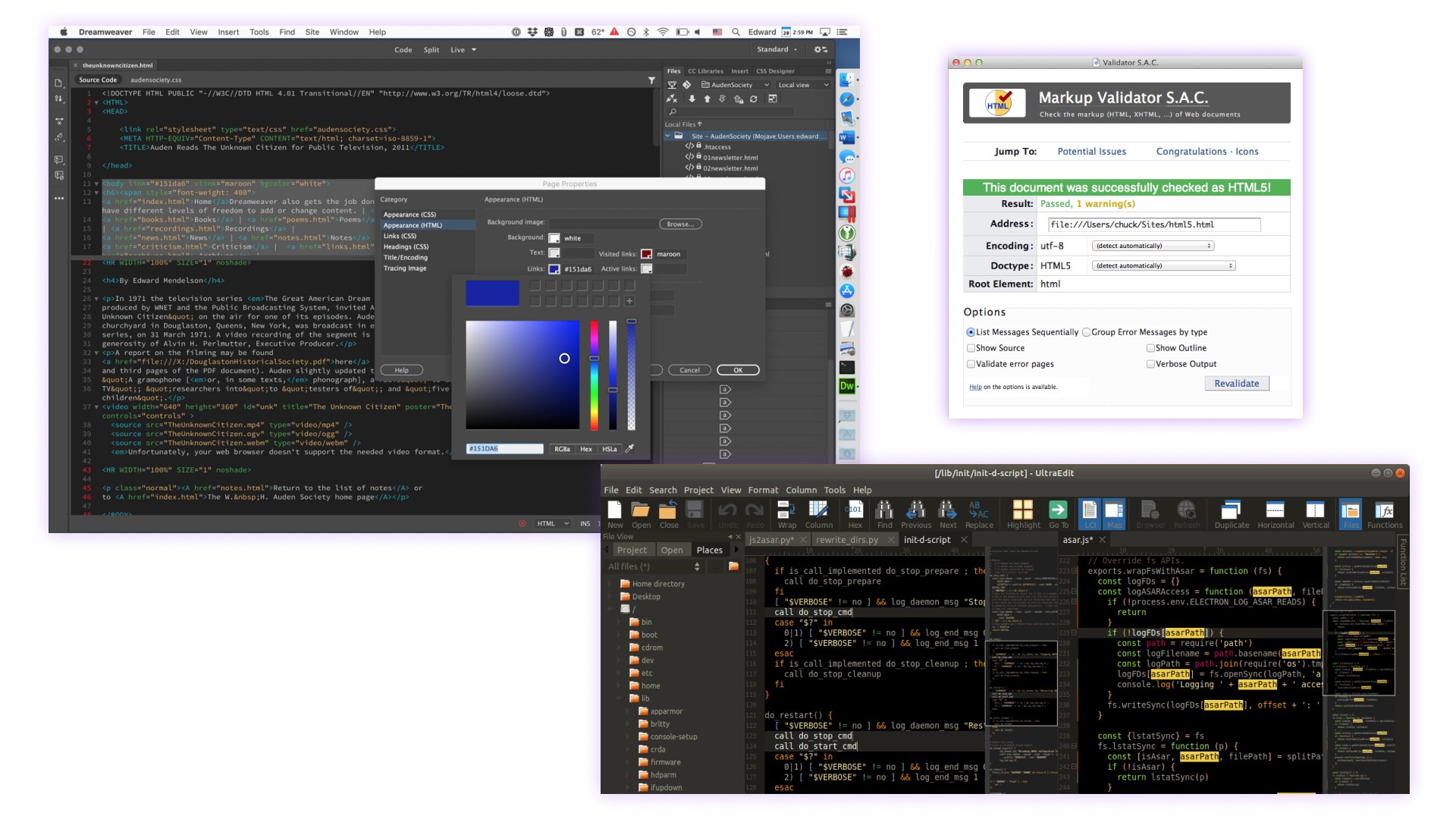
Инструменты верстальщика
Упростить процесс верстки помогают инструменты, обладающие определенным функционалом и возможностями. Они делятся на текстовые и визуальные, но есть и гибридные программы, позволяющие станки как с помощью кода, так и зрительно, создавая блоки.
Если возникают трудности при решении, на чем же станки сайт, обратитесь к нашей подборке:
- Обработка изображений — Adobe Photoshop, Gimp, Krita и другие программы, позволяющие взять из макета элементы и в дальнейшем работать с визуальным контентом
- Работа с кодом — Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge и другие
- Работа с JS — Front Page, NetBeans и другие.
- Проверка работоспособности - Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr. Watson, Css validator и другие.

Сложности в верстке сайтов
Верстка дизайна макета может казаться, на первый взгляд, легким занятием, ведь стоит знать код и оперировать парой программ. Однако даже опытные специалисты сталкиваются с серьезными проблемами на практике.
Задание дизайнера четко понимать специфику верстки, чтобы сразу определять возможности. Часто случается такое, что не все, что он создал, можно реализовать технически.
Еще одна нерешенная проблема – единственный стандарт. Каждый браузер отображает элемент, руководствуясь своей спецификой. Верстальщику следует учитывать это и проверять на большом количестве платформ те же элементы.
Чтобы сделать сайт адаптивным, следует учитывать еще и требования устройств и особенности поведения элементов. Различные устройства не позволяют всей анимации хорошо работать. Обратите внимание на шрифты – нестандартные заставят встать перед трудностями.
Идеальная верстка – это
Строгие законы подчиняют верстке дизайна сайта. При их игнорировании придется столкнуться с неправильным кодом или пониженной работоспособностью сайта.
Признаки правильной верстки:
- Кроссбраузерность и корректное отображение в разных браузерах
- Независимость от разрешения экрана
- Адаптивность ко всем устройствам блочной верстки
- Валидность – отсутствие ошибок в коде
- Отдельный файл с продуманными стилями
- Максимально короткий и легкий код страницы
- Прописано только строчными буквами содержимое HTML и CSS
- Правильно структурированные заголовки и абзацы
- Понятный код с четкой структурой.
- Наличие тегов, открывающих и закрывающих
- Прописаны размеры всех изображений
- Размеры исходного макета сохранены
- Поскольку CSS имеет преимущества перед JS, все, что можно сделать с помощью стилей, делается только через них.
Следуя этим правилам, вы снабдите свой сайт возможностью быстро работать быстро. Остальные специалисты при необходимости смогут разобраться в коде.
Проверка верстки
Закончив верстку дизайна сайта, необходимо запустить проверку и убедиться, что все элементы правильно сделаны. Базовое тестирование означает использование нескольких сценариев, по которым сайт проверяют на разных браузерах и устройствах.
Для получения более точной оценки работоспособности используются различные инструменты и услуги. Есть даже сервисы, позволяющие сравнивать готовую верстку с исходным макетом сайта на соответствие.
Происходит проверка на наличие незакрытых меток, правильность семантической разметки для поисковых систем, кроссбраузерность, а также функциональность страницы. После проверки сайт отдается на дальнейшую разработку.


Подать заявку


Спасибо! Ваша заявка принята на рассмотрение


Курс недоступный