Задача 2. Подача контента на странице нового продукта или услуги
На этом этапе дизайнер использует визуальные инструменты, чтобы текстовое описание продукта или услуги выглядело более убедительным для потенциальных клиентов. Ожидания заказчика в таком случае достаточно очевидны — он хочет получить дизайн-макет для новой страницы, лендинга или многостраничного сайта, разработанный с учетом фирменного стиля и с интересной подачей. При этом сам стиль может быть уже готов или его предстоит сделать.
Поскольку в основе композиции будет лежать контент, дизайнеру нужно понимать, что часть работы будет осуществляться совместно с заказчиком. Такой подход поможет выстроить ценный и выразительный рассказ на главной и второстепенных страницах проекта.
Когда материалы для работы собраны и подготовлены, можно приступать к созданию дизайн-решения. Этот процесс будет строиться так:
Сторифрейм и варфрейм
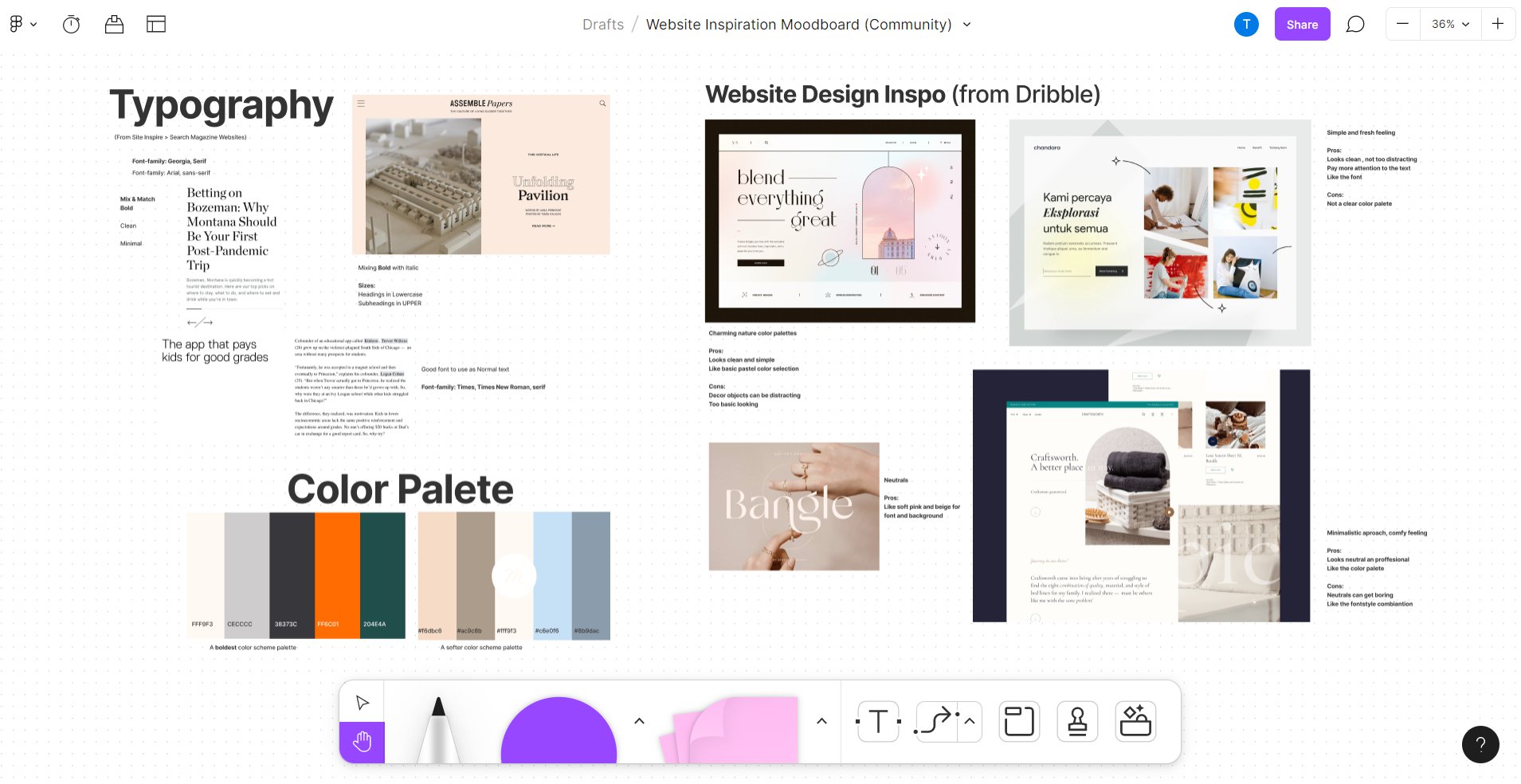
Здесь стоит начать сразу с определений. Сторифрейм — это текстовый эскиз проекта с черновыми набросками, который легко создается и быстро редактируется. Он необходим для совместной работы с клиентом и помогает передать основной контекст и идею будущего дизайн-решения. В свою очередь варфрейм представляет собой более детальную и согласованную конструкцию, на которую уже можно надевать стили, иллюстрации, фото и другой контент.
На этом этапе вы создаете последовательность из блоков следуя двум основным принципам:
- один экран/блок должен содержать только одну мысль;
- сначала подается все ценное — потом детали.
Так вы получите последовательную и интересную историю, наполненную деталями и нюансами.
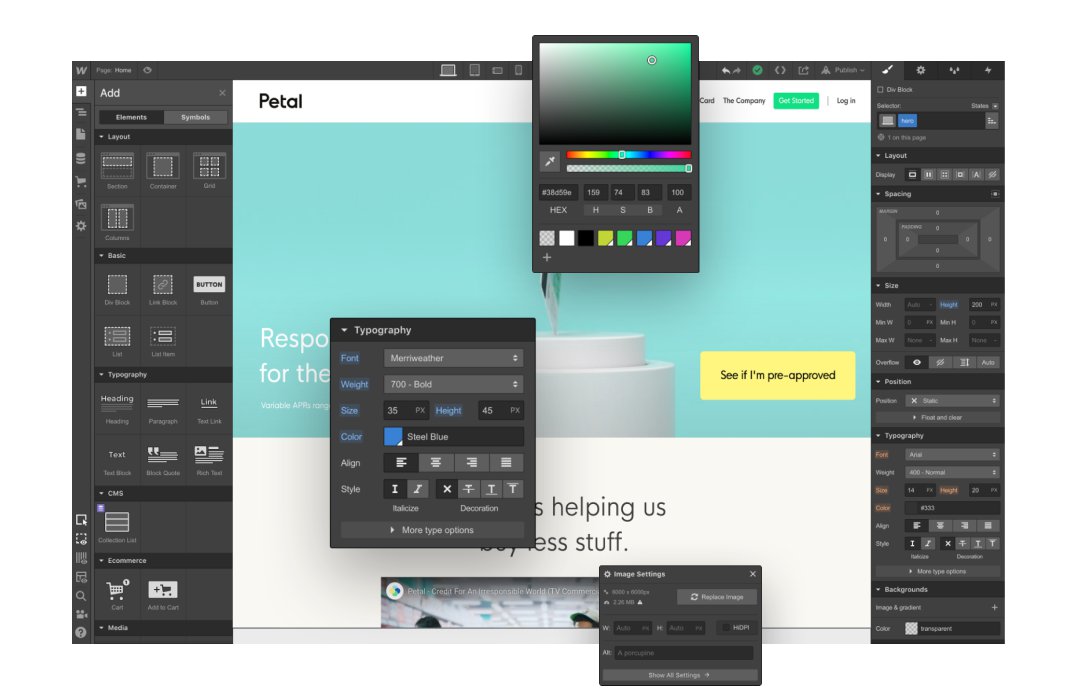
Стили и акценты
Если посмотреть на финальный результат, то сторифрейм, варфрейм и готовый дизайн — очень похожи. Кому-то даже покажется, что можно сразу приступать к чистовому варианту и не тратить лишнее время. Но на практике это не так. Главная разница между ними — скорость правок. Если изменения в сторифрейм можно внести за несколько минут, то на аналогичные корректировки готового дизайна могут уйти целые часы рабочего времени.
Кроме того планомерное взращивание дизайна больше вовлекает в работу заказчика, а это значит вы сможете открыть больше интересных деталей и мелочей, которые кардинально повлияют на результат.
Из собственной практики можем сказать, что впервые взглянув на сторифейм и вайрфрейм у клиента часто возникает желание что-то улучшить — доработать тексты, провести новую фотосессию и прочее. Соответственно, вам, как дизайнеру, это подарит новые идеи для композиций и поможет сделать дизайн еще лучше.