Обучение Frontend
Начнем с того, что Vue.js — это JavaScript-фреймворк с открытым исходным кодом, который используется для разработки пользовательских интерфейсов и веб-приложений. Он решает задачи представления и значительно упрощает работу с библиотеками. К тому же, в отличие от аналогов, Vue.js может внедряться постепенно, что однозначно можно отнести к его плюсам.
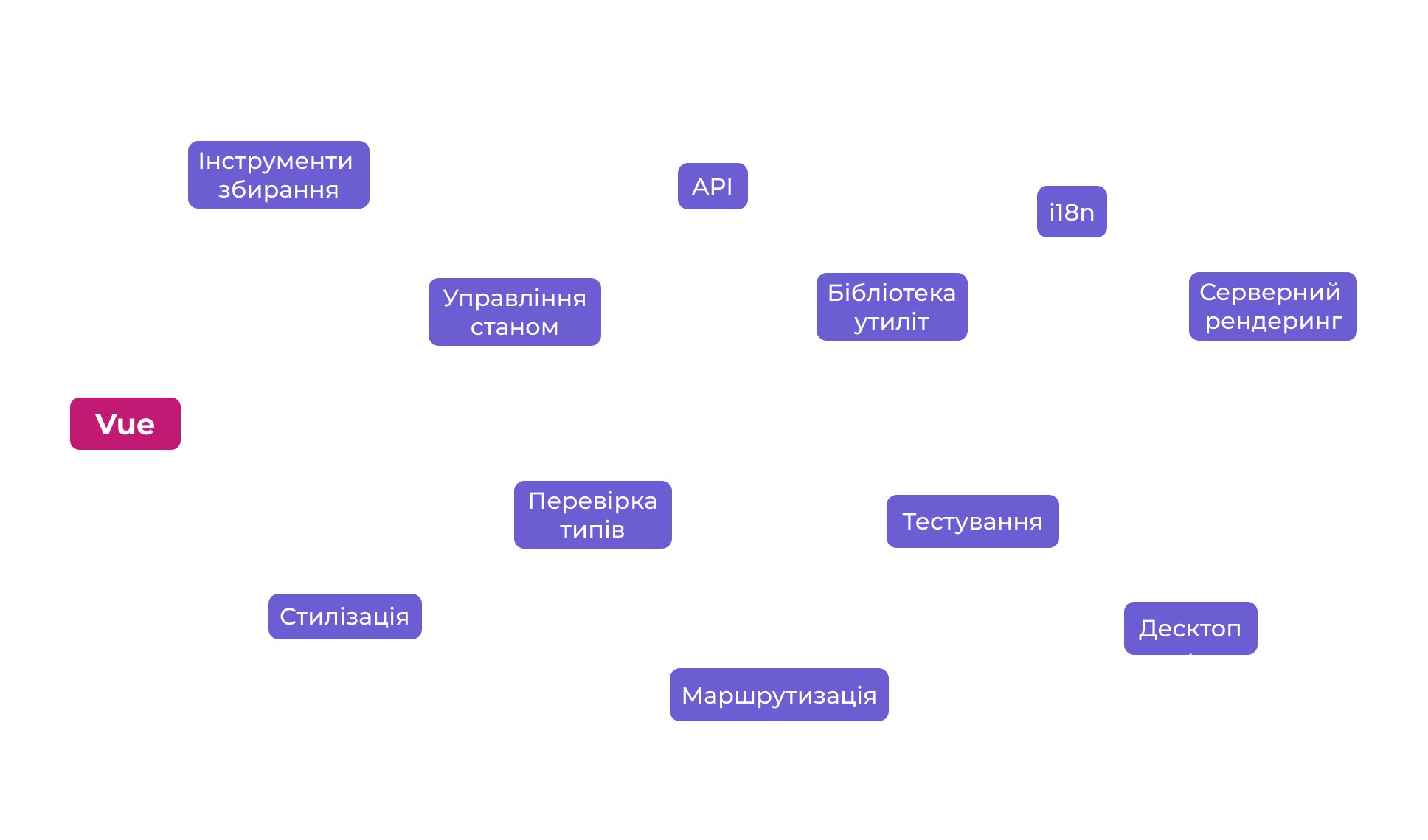
На самом деле Vue.js довольно прост в изучении, но здесь есть нюанс — чтобы знания не оказались поверхностными, образовательный процесс должен проходить последовательно и по плану. Если вы начинаете обучение в 2023 году, рекомендуем придерживаться дорожной карты, описанной в этой статье.