Те, що дозволяє зробити із зображення працюючий сайт, у якому всі графічні елементи відповідають закладеному дизайну, має назву «верстка сайту». Цей інструмент доволі своєрідний: має особливості та складності, відрізняється специфікою.

Що таке верстка сайту
Якщо вам потрібно зробити певний макет робочим інструментом, а не залишити його звичайним зображенням, необхідний написати код. Він повинен візуально відтворювати макет сайту та розпізнаватися браузерами.
Дизайн та верстку сайту важко сприймати як окремі одиниці, тому що вони є нерозлучними та завжди знаходяться разом. Дизайнер має на меті розробити відмінний макет, а перед верстальником стоїть завдання втілити цей продукт у реальність технічно, змусивши його по-справжньому працювати.
Що мають на увазі, вживаючи дивне дієслово ‘верстати’? Насправді нічого важкого: створення структури всіх елементів на сайті відповідно до первісного макета. Правильна верстка сайту повинна включати безліч нюансів. Аби уникнути нестабільної роботи вебсайту або взагалі повного припинення його функціонування необхідно підібрати інструменти, перевіряти валідність верстки і добре розумітися на коді.
З яких процесів складається верстка сайту?
Верстка сайтів — обширний набір процесів, декілька прикладів яких наведені нижче:
- вирізання з макета зображень, іконок та іншої графіки, компонування та збір в окрему папку;
- збирання шрифтів для коректного відображення;
- розробка сторінок сайту, спираючись на дизайн-макет;
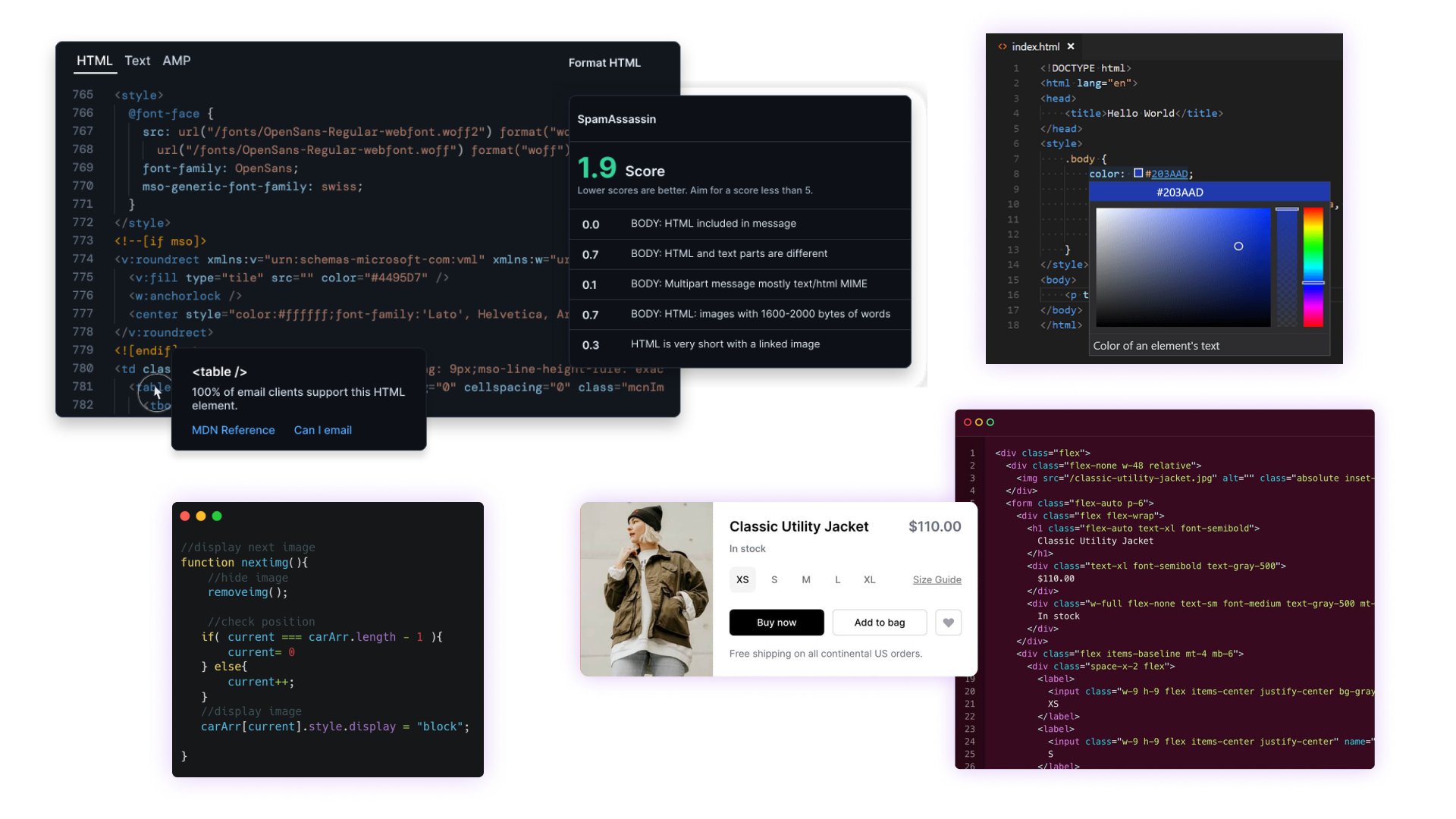
- верстка сторінок у HTML та CSS;
- підключення JS-бібліотек; створення динаміки елементів;
- тестування та перевірка валідності верстки.
Робота верстальника — конверсія зображення у інструмент — нагадує тата Карла, якому з поліна вдалося створити Буратіно.

3 головні види верстки веб-сайтів
Перелічити усі види верстки сайтів доволі важко, адже їх існує досить багато. Саме через це фахівці зупинилися на виділенні трьох основних:
- таблична
- блокова
- адаптивна
Адаптивна верстка
Це коректне відображення на будь-яких видах пристроїв. На сьогодні вона має найбільшу популярність, котра пояснюється небажанням людей обмежуватися відображенням лише на комп’ютерах або на смартфонах. Адаптивна верстка є невід'ємною частиною двох інших видів. Це означає, що адаптивність враховується, і у випадку з блочною, і у випадку з табличною версткою. Через це вона рідше виділяється як окремий вигляд.
Далі трохи докладніше про два інші види.
Таблична верстка
Цей метод з’явився ще тоді, коли верстання сайтів перебувало на етапі розвитку, інакше кажучи, люди лише починали шлях ґрунтовного вивчення цього процесу.
Якщо не заглиблюватись у деталі, можна провести аналогію з роботою в Excel через застосування таблиць, наповнених інформацією. Незважаючи на свою застарілість, метод відрізняється активним використанням. Це відбувається завдяки тому, що він підходить для типових проєктів із можливістю деталізації та індивідуалізації. Уявімо, що існує компанія, чиї філіали розкидані по багатьох містах країни. Використовуючи цю верстку, розробники не зіткнуться з жодною проблемою при створенні сайтів під кожне місто. Вони матимуть схожість, єдину стилістику, але водночас й індивідуальні відмінності.
Блокова верстка
Це модерний універсальний вид верстки сайтів, що активно використовують при створенні якісних вебсторінок. Його принцип — розміщення усіх елементів в блоках або контейнерах, що містять необхідну інформацію і залишаються регульованими. Можливо встановити різні параметри, включаючи розмір та колір.
Блокова верстка дизайну макета втілює будь-які ідеї дизайнера в реальність, має більше можливостей та відрізняється простотою у використанні. Код зручно читається браузерами, що позитивно впливає на ранжування сайту в пошукових системах. Сайт коректно відображається на різних пристроях, адже блоки гарантують адаптивний дизайн.
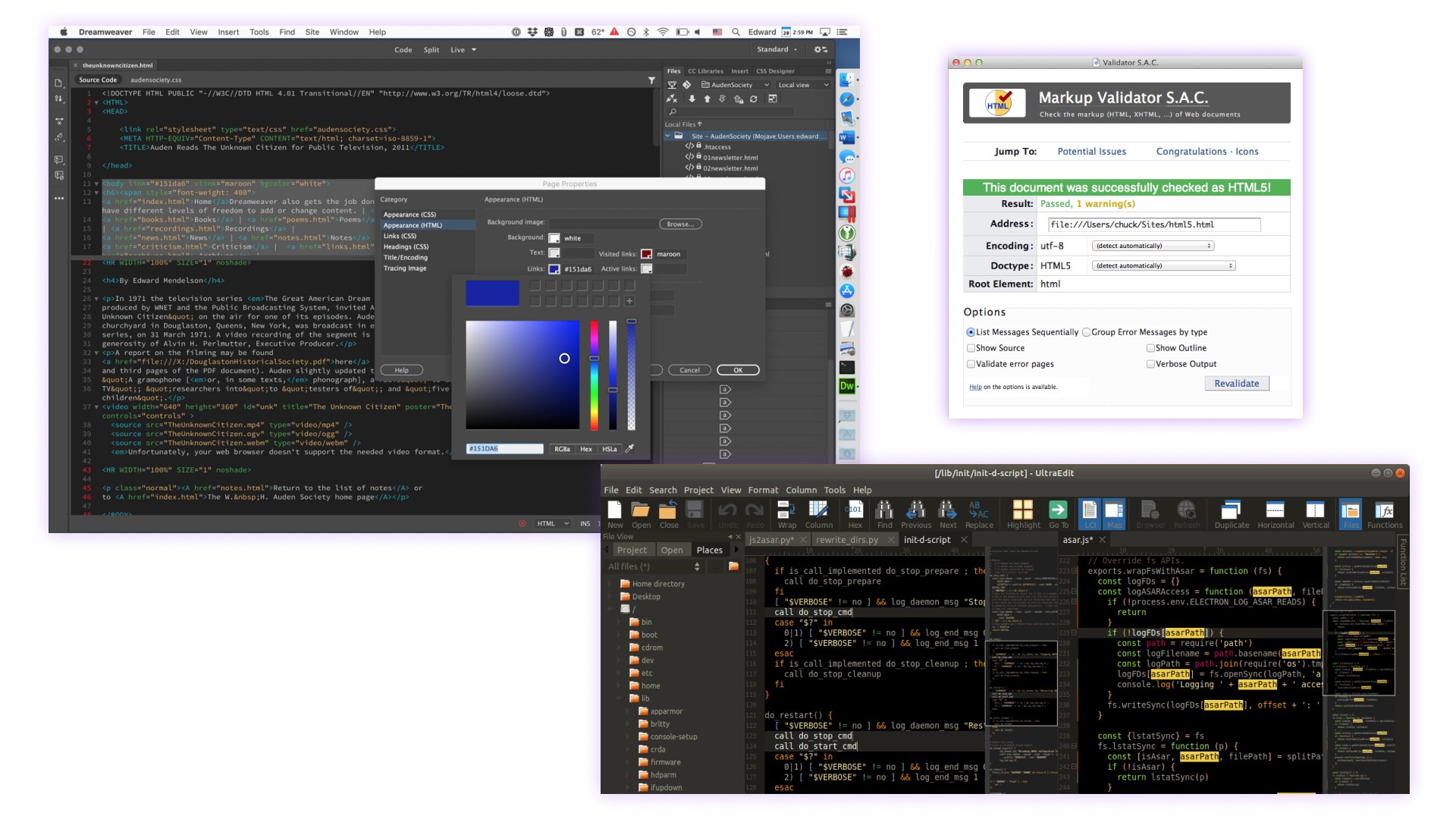
Інструменти верстальника
Спростити процес верстки допомагають інструменти, що мають певний функціонал та можливості. Вони поділяються на текстові та візуальні, але існують і гібридні програми, що дозволяють верстати як за допомогою коду, так і візуально, створюючи блоки.
Якщо виникають труднощі при рішенні, на чому ж верстати сайт, зверніться до нашої добірки:
- Обробка зображень — Adobe Photoshop, Gimp, Krita та решта програм, що дозволять взяти з макета елементи та надалі працювати з візуальним контентом
- Робота з кодом — Notepad++, UltraEdit, Adobe DreamViewer, CSS3 Generator, SublimeText, Firebug, CoffeeCup HTML Editor, Winless, WinMerge та інші
- Робота з JS — Front Page, NetBeans та інші
- Перевірка працездатності — Crossbrowsertesting, Markup validtor, IE Tester, Validator.w3, Dr. Watson, Css validator та інші.

Складності у верстці сайтів
Верстка дизайну макета може здаватися, на перший погляд, легким заняттям, адже варто лише знати код та оперувати парою програм. Проте навіть досвідчені фахівці стикаються із серйозними проблемами на практиці.
Завдання дизайнера чітко розуміти специфіку верстки, аби одразу визначати можливості. Часто трапляється таке, що не все, що він створив можна реалізувати технічно.
Ще одна невирішена проблема — єдиний стандарт. Кожен браузер відображає елемент керуючись своєю специфікою. Верстальнику слід враховувати це і перевіряти на великій кількості платформ ті самі елементи.
Щоб зробити сайт адаптивним варто враховувати ще й вимоги пристроїв та особливості поведінки елементів. Різні пристрої не дозволяють усій анімації добре працювати. Зверніть увагу на шрифти — нестандартні змусять поставати перед труднощами.
Ідеальна верстка — це
Суворі закони підпорядковують верстку дизайну сайту. За умови їх ігнорування доведеться зіткнутися з неправильним кодом або зниженою працездатністю сайту.
Ознаки правильної верстки:
- Кросбраузерність та коректне відображення в різних браузерах
- Незалежність від роздільної здатності екрана
- Адаптивність до всіх пристроїв блочної верстки
- Валідність – відсутність помилок у коді
- Окремий файл з продуманими стилями
- Максимально короткий та легкий код сторінки
- Прописаний лише малими літерами вміст HTML і CSS
- Правильно структуровані заголовки та абзаци
- Зрозумілий код із чіткою структурою.
- Наявність тегів, що відкривають і закривають
- Прописані розміри усіх зображень
- Розміри початкового макета збережено
- Оскільки CSS має переваги перед JS, все, що можна зробити за допомогою стилів, робиться лише через них.
Дотримуючись цих правил, ви забезпечите свій сайт можливістю швидко працювати швидко. Інші фахівці за потреби зможуть розібратися в коді.
Перевірка верстки
Закінчивши верстку дизайну сайту, необхідно запустити перевірку та переконатися у тому, що всі елементи правильно зроблені. Базове тестування означає використання декількох сценаріїв, за якими сайт перевіряють на різних браузерах та пристроях.
Аби отримати більш точну оцінку працездатності використовують різні інструменти та послуги. Існують навіть сервіси, що дозволяють порівнювати готову верстку із початковим макетом сайту на відповідність.
Відбувається перевірка на наявність незакритих тегів, правильність семантичної розмітки для пошукових систем, кросбраузерність, а також функціональність сторінки. Після перевірки сайт віддається на подальшу розробку.


Подати заявку


Дякую! Вашу заявку прийнято на розгляд


Курс недоступний