Завдання 2. Подання контенту на сторінці нового продукту чи послуги
На цьому етапі дизайнер використовує візуальні інструменти, щоб текстовий опис продукту або послуги виглядав більш переконливим для потенційних клієнтів. Очікування замовника в такому разі досить очевидні - він хоче отримати дизайн-макет для нової сторінки, лендингу або багатосторінкового сайту, розроблений з урахуванням фірмового стилю та цікавою подачею. При цьому сам стиль може бути вже готовий або його потрібно зробити.
Оскільки в основі композиції лежатиме контент, дизайнеру потрібно розуміти, що частина роботи здійснюватиметься спільно із замовником. Такий підхід допоможе побудувати цінну та виразну розповідь на головній та другорядних сторінках проєкту.
Коли матеріали для роботи зібрані та підготовлені, можна приступати до створення дизайн-рішення. Цей процес будуватиметься так:
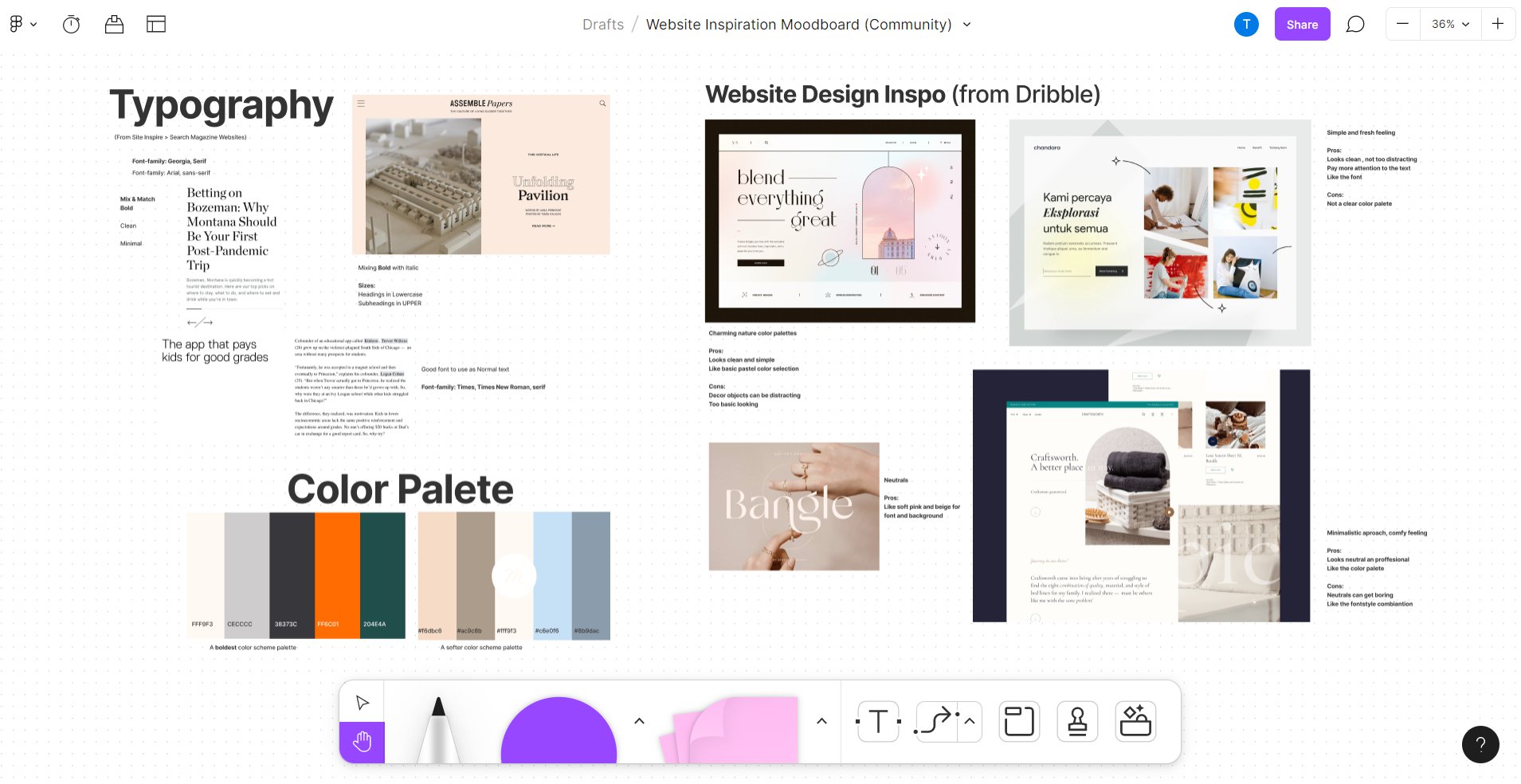
Сторіфрейм та варфрейм
Тут варто розпочати одразу з визначень. Сторіфрейм – це текстовий ескіз проєкту з чорновими начерками, який легко створюється та швидко редагується. Він необхідний для спільної роботи з клієнтом та допомагає передати основний контекст та ідею майбутнього дизайн-рішення. У свою чергу варфрейм є більш детальною та узгодженою конструкцією, на яку вже можна одягати стилі, ілюстрації, фото та інший контент.
На цьому етапі ви створюєте послідовність з блоків за двома основними принципами:
- один екран/блок повинен містити лише одну думку;
- спочатку подається все цінне – потім деталі.
Так ви отримаєте послідовну та цікаву історію, наповнену деталями та нюансами.
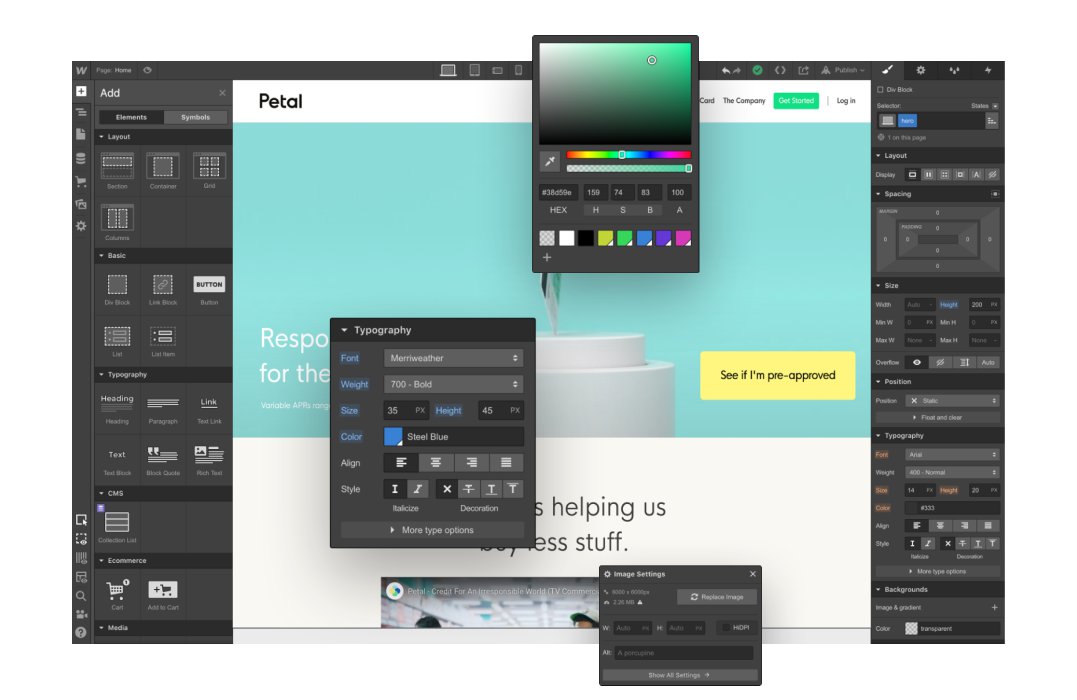
Стилі та акценти
Якщо подивитися на фінальний результат, то сторіфрейм, варфрейм та готовий дизайн дуже схожі. Комусь навіть здасться, що можна одразу приступати до чистового варіанту та не витрачати зайвий час. Але на практиці це не так. Головна різниця між ними – швидкість правок. Якщо зміни в сторіфреймі можна внести за кілька хвилин, то на аналогічні коригування готового дизайну може піти годинни робочого часу.
Крім того, планомірне вирощування дизайну більше залучає в роботу замовника, а це означає ви зможете відкрити більше цікавих деталей і дрібниць, які кардинально вплинуть на результат.
Зі власної практики можемо сказати, що вперше поглянувши на сторіфейм і вайрфрейм у клієнта часто виникає бажання щось покращити — доопрацювати тексти, провести нову фотосесію та інше. Відповідно, вам, як дизайнеру, це подарує нові ідеї для композицій та допоможе зробити дизайн ще кращим.